記事掲載日:2016.10.22(この記事は 2019.07.25に修正されました)
再審査のリクエスト
第一審査に落ち、しばし「やめようか」「どうしようか」と悩んでいた。有益な情報がないという通知。どこをどう直せばよいかわからない。単純に記事数を増やせばいいのかもしれないが短期間で作成して、アップすることもできない。むむむ。と悩むこと2週間。ようやくショックから立ち直り、ふと思い立つ。
もう一つ運営しているサイトなら通るだろうか。
しかし内容は長編小説サイト。これが有益と認められるかどうか不安。申請して落ちたら今度こそ立ち直れない気がする。でもまぁ、これでダメならGoogleアドセンスを諦めればいいと開き直ることにした。
画面キャプチャーがなくてわかりにくいかもしれないが、再審査の画面には
- 修正したから再審査してね。という項目と、
- 別のサイトで再審査してください。という項目の二つしかない。
私は、後者の「別のサイトで再審査」にチェックを入れて、新しいURLを入力し「再リクエスト」ボタンを押した。
数日後、Googleアドセンスからメールが届く

今度は通過できた!
メールの中にある「今すぐ利用を開始」をクリック。
いよいよ、第二審査の準備。タグの貼り付けだ。
ちなみに通過したサイトはこちら
以後、アドセンスの説明に使用しているキャプチャー画像などが、このサイト堂本ブログのサイト画面ではないものが登場するのは、上記の理由によるもの。このブログが通れば問題なかったんだけど、ややこしくて申し訳ない。
※この記事をアップしたときには、このサイトにもこっそりGoogleアドセンスを貼ってと思うけど。説明は時系列で。ちなみに、複数のサイトにGoogleアドセンスのタグを貼っても問題ないので違反ではない。でも落ちたんでしょという、あれこれはもう少し先で書きたいと思う。
まずはホームページに貼る広告の種類を決めよう
Googleアドセンスの広告には、いくつか種類がある。
- コンテンツ広告
- リンクユニット
- モバイル広告
- 動画広告
- 検索向けアドセンス
- Youtube
一度にあれこれやろうとしても、頭がおかしくなるだけなので、とりあえず最低限設置したいと思っている「コンテンツ広告」に絞る。ほかのものについては、おいおい考えることにし、コンテンツ広告のタグを発行する準備に取りかかる。
因みに、広告をたくさん表示した方がクリックされる可能性が高いかもしれないが、コンテンツ広告である「広告ユニット」は1ページ内に3つまでしか張り付けることができないので要注意。たくさん貼りすぎてもポリシー違反の対象だ。
Googleアドセンス「広告ユニット」タグの発行
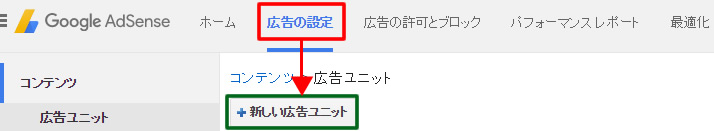
Googleアドセンスにログインし、上部のメニュー「広告の設定」をクリック。

「新しい広告ユニット」というボタンが出現するので、「新しい広告ユニット」ボタンをクリックする。すると新しい広告を作るためのページが表示される。

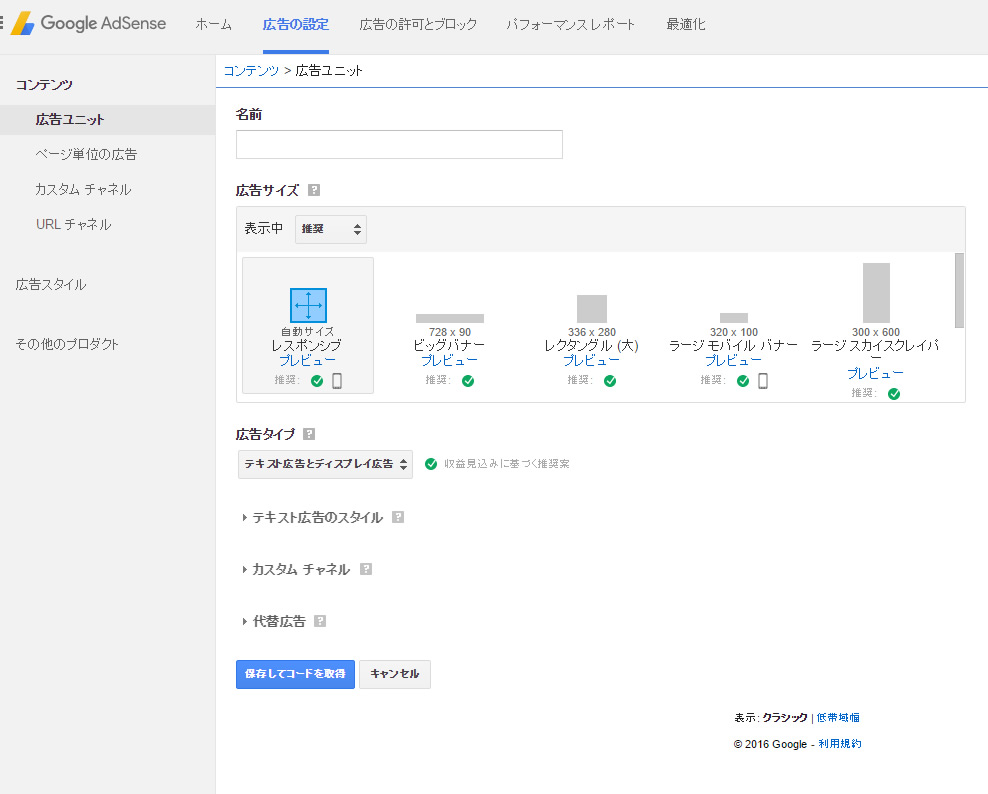
このページの内容をひとつひとつチェックしていこう。
名前
これから作成する 広告ユニットの名前。私はあとでどこに貼った広告かわかるように、サイト名と張り付ける場所を入力した。あとから広告ユニットを別のものに張り替えようと思ったときに、どこに貼ったものすぐにわかるようにするためだ。
広告サイズ
張り付ける広告のサイズ。広告サイズのタイトルのすぐ下、表示中の文言の横で「推奨」が選択されている。これはGoogleアドセンス側で推奨しているサイズ。推奨部分を変更すると「横長バナー」や「縦長バナー」「長方形」など、別のサイズの広告が選択できるようになる。私の場合は推奨以外のものをわざわざ利用する理由もなかったので、すべて「推奨」で作成。(細かなサイズについては後述)。
広告タイプ
選択肢が3つある。
- テキスト広告とディスプレイ広告
- ディスプレイ広告のみ
- テキスト広告のみ
ここでのGoogleアドセンス側からの推奨は「テキスト広告とディスプレイ広告」。
ディスプレイ広告、テキスト広告の単独を選ぶと、そこに広告を出している広告主の広告しか表示されない。より多くの広告主の広告を掲載できる方がクリック率のアップにつながるため「テキスト広告とディスプレイ広告」が推奨されているらしい。私もここで推奨を選択する。
テキスト広告のスタイル
テキスト広告が表示されたときのデザイン(色など)を設定することができる。サイトのイメージを大きく逸脱してしまう広告の配色は嫌だなぁと思ったら、設定しておくとよいと思う。私の場合は、それほどの違和感がないので、そのままにしてある。
カスタムチャンネル
広告ユニットをグループ化して収益を計測することができるらしい。勉強不足。収益の計測がどれほど必要なものかわからないので、現状何も設定していない。設定していなくても広告の設定に穴があるわけではないので、問題ない。
代替広告
Googleのアドセンスが何らかの事情で掲載されなかったときに、代替広告として別の広告を表示したりすることができるらしい。選択肢は3つ。
- 空白スペースを表示
- ほかのURLの別の広告を表示
- 広告スペースを無地一色で塗りつぶす
今のところGoogleアドセンス以外の広告を表示するつもりはないので、空白スペースのままにした。
最後に「保存してコードを取得」をクリックすればタグの発行は完了となる。(表示させたくないジャンルの広告をブロックできる機能もあるが、それは次回記事で紹介予定)
ホームページに掲載する広告の場所とサイズを考える
Googleアドセンスには「広告の配置するに関するポリシー」がある。
広告を張り付けるにあたり「やってはいけない」ことを記述したページだ。違反すれば、Googleアドセンスの停止・アカウントの停止になりかねない。その前に第二審査に通らない。というわけでアカウントを申し込む前にも一度目を通したが、再度確認してみる。
要は誤作動による広告のクリックや、コンテンツと間違えるような形で広告を置いてはいけないということらしい。
Googleアドセンスの広告を貼っている人間からすれば、ミスでもいいから押して欲しいと思ってしまうところだが(苦笑)、広告主からしてみれば、なんの興味もない人が押してすぐ閉じられるというのでは、広告費をかけているかいがない。
正直、自分がホームページを見ているときに、間違って押してしまったときの残念感もある。PCで見ているときはそれほどでもないが、スマホで見ているときには戻ろうとして余分に戻ってしまったり、イライラして閉じてしまうということもある。サイトを快適に使用してもらうためにも必要だ。
広告の配置するに関するポリシーと自分のサイトの構造を考慮し、私のサイトでは下記のように張り付けた。
最上部:300×250レクタングル
サイトの一番上には大きなサイズを貼るとよいと書かれているサイトがたくさんあるのだが、個人的にはどうしても読みにくくなってしまう印象があり、300×250レクタングルを使用。

推奨のサイズに見えないときは、広告サイズをスクロールすると選択できる。
ちなみに、一番上と言っても画面を開いたときにコンテンツが見えていることが必要。特にスマホなどで開いたときに、広告しか見えないというのはNG表示だ。
最下部(フッター部分):レスポンシブ
フッター部分はもう文章等を読み終わっているので、大きくてもかまわないので、領域のサイズに合わせて自動的にサイズを調整して表示してくれる「レスポンシブ」を設置した。
レスポンシブサイズで、注意したい点は設置した領域100%で表示されるため、パソコン版ではかなり大きなものになる。

本文の領域いっぱいに広がっているのがわかる
スマートフォン版では100%の画面でもよいが、パソコン版でもある程度サイズを制御したいという場合は、広告の領域を設定する必要がある。つまり600pxなど表示させてもよい最大値の枠を作っておけば、それ以上大きい広告は表示されなくなる。
ただし、パソコンとスマートフォン版で、表示の設定を切り分けなければならならないので、ブログのサービス上難しい場合や、CSSなどの知識があまりない場合は、やめておいた方が無難だと思う。広告のサイズがサイトはみ出てもポリシー違反になってしまうからだ。
最上部・最下部(フッター部分)はどのページも共通で設置できたのだが、悩ましいのが本文中の広告。「広告の配置に関するポリシー」には、広告が隣接しないことという項目がある。あまり近くに広告を出してもNGとなってしまうのだ。
どのページでも同じ場所に表示した方が設定としては手間がかからないのだが、コンテンツのボリュームがないページもあり、同じ場所に表示すると広告が隣接してしまう可能性が高い。
第一審査を通過したサイトは、長編冒険小説サイトのため、私は話の区切り(通常ページ遷移させたいところ)で広告を表示させることにした。
サイズはフッターと同じレスポンシブ
サイトにタグを張り付ける。
タグを貼り付ける際に忘れてはならならないもの
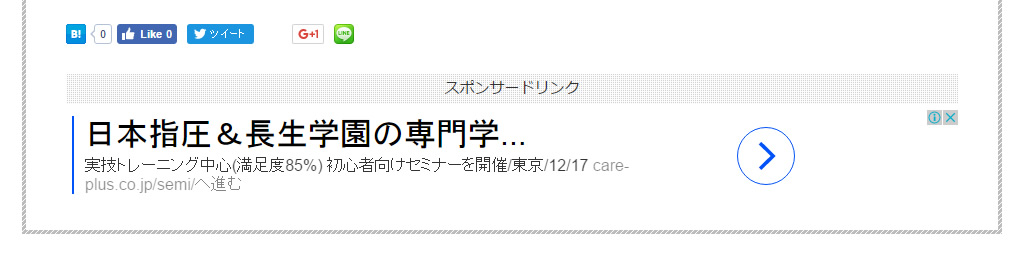
「スポンサードリンク」や「スポンサーリンク」「広告」などと表記すること。
この表記によりコンテンツ部分と広告部分ですという分類ができ、誤ったクリックを避けることができるようになる。表記の「スポンサードリンク」と「スポンサーリンク」については、どちらが正しいの不明。調べてもよくわからなかった。前者が正しいという人もいれば、後者を正しいという人もいる。
ひとまず「スポンサードリンク」と表示して申請する。これで通過すれば特に問題ないということだ。この表記がダメになれば、Googleアドセンスから警告が来ると信じよう。
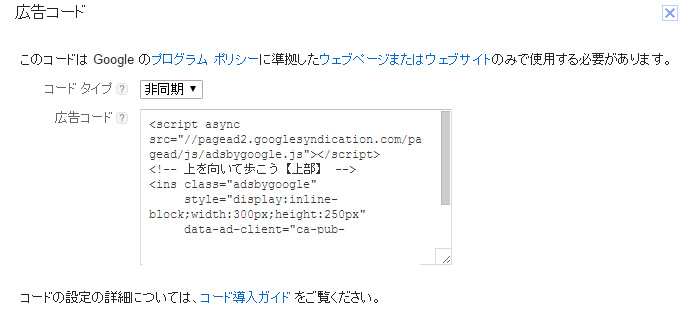
もう一点。タグを貼ろうとしたときに、何だろうと思ったの記述があったので付け足しておく。
それは、コードを取得した際に表示される「非同期」という部分だ

よく見ると、選ぶことができるようになっている。もう一つの選択肢は「同期」だ。
これは一体何だろうと。「?」を押してみる。いまいち。今度はアドセンスのヘルプを読んでみる。これでもいまいちなので、いろんなサイトを渡り歩いてみたところ、どうやら「非同期」の方が読み込みの時間が早く、障害に強いというメリットがあるらしいということがわかった。
では「同期」など必要ないではないか。と思うが、実は「同期」は古くからあるコードで、こちらはHTML5の構文前のサイトにも適用できるコードになっているそうだ。つまり、HTML5以前の構文で作られたサイトでは、「非同期」コードが使えないので、その場合は「同期」コードを使用する必要があるということだ。
大雑把に考えれば最近サイトを作った人は「非同期」の方でよいということだろう。
HTML5かどうかわからないという場合は、いささか乱暴だが、レスポンシブサイトになっていればほぼHTML5で作られている可能性が高い。(本当はソースを見ればすぐわからるんだけど、その辺の調べ方については、ほかのサイトを参照してほしい。くどいけど、このサイトではその辺りのことは触れられないので。。)
取得したタグをサイトへ貼る方法については、使用しているブログサービスや、ホームページの形式によって異なるため、サービス等のヘルプを参照してほしい。ここは各々、自分のサイトにあったやり方で貼ることになる。
WordPressにGoogleアドセンスのタグを貼る場合
私のサイトはwordpressで1から作成しているので、表示する場所は自由に設定することができる。とはゆえ、どのように設置する方法があるのか、調べてみた。本文中にGoogleアドセンスの広告を表示する主な方法は、下記になる。
- HTMLタグをコピーして貼り付ける
- moreタグ<!–more–>を利用する
- プラグインを使用して挿入する
- functions.phpでショートコードを設定し挿入する
サイトの構造の諸事情により1~3は却下。4のfunctions.phpでショートコードを設定し挿入する方法をとることにした。因みに、この方法で表示しているのは「本文」部分のみ。最上部と最下部については、テーマのPHPフィイルに直書きしている。
WordPressを使用していて、functions.phpに記述を追加できる人は下記で設定できるので参考までに。
functions.phpに挿入するタグ。
function showads() {
return ‘●’;
}
add_shortcode(‘adsense’, ‘showads’);●部分に発行したタグを記述する。
divタグやスポンサードリンクなどのタイトルをいれても問題はない。本文中に設置するタグ
[]の中にadsenseを入れて、張り付ける。
実際に張り付けたサイトは下記です。参考までに
ページによっては、ボリュームが少なく広告が隣接してしまうので、私の場合はページごとに広告を2つにしたり3つにしたりしている。(トップページもデザイン上2か所だ)。
ちなみに、私は審査時に3つのタグを貼って申請したが、申請は1つ貼っていればいいらしい。あまりページ数の多いサイトで、たくさん貼って申請するとチェックするのに時間がかかるという声もあった。私の場合、ページ数も少なかったし、どの程度隣接しているとNGなのかも知りたかったので、タグはすべて貼った状態で申請した。(ちなみに、申請したときは真っ白。何も表示されないので、ソース上でタグが出力されているかをチェック)
しばらくすると、メールが届いた。

やった。一発OK。
ようやくスタート地点に立った!

HOME > CATEGORY LIST > つぶやき隊 > Google AdSense > Googleアドセンスから、まさかの落選通知そして逆転~再審査申請から第二審査通過まで

