Lineスタンプ登録への道(2)スタンプづくり
さて、時系列順に始められなかったLINEスタンプ登録への道。
気を取り直し、順を追って記事をスタート。
1.クリエイター登録
2.スタンプづくり
3.スタンプ申請(リクエスト)
4.再リクエスト
5.登録
さて、時系列順に始められなかったLINEスタンプ登録への道。
気を取り直し、順を追って記事をスタート。
1.クリエイター登録
2.スタンプづくり
3.スタンプ申請(リクエスト)
4.再リクエスト
5.登録
記事掲載日:2017.08.25(この記事は 2019.09.05に修正されました)
登録も終わり、いよいよスタンプを作らなければならない。4月の時点では写真スタンプなるものは登場していなかった。スマホで簡単にLINEスタンプがつくれるなど、どんどん手軽にスタンプが作れるようになっている。しかし、私はillustratorで作ろうとしている。なぜなら、アドビを購入しているのに使っていないから。笑
キャラをどうしようか。猫、うさぎ、パンダ、犬、人・・・いろいろある。あとからいろんな記事を読んでわかったことは、数の少ない組み合わせで上位表示を狙うという戦略もあるようだ。まだキャラを考えていないという人は、そこから考えてみてもいいかもしれない。
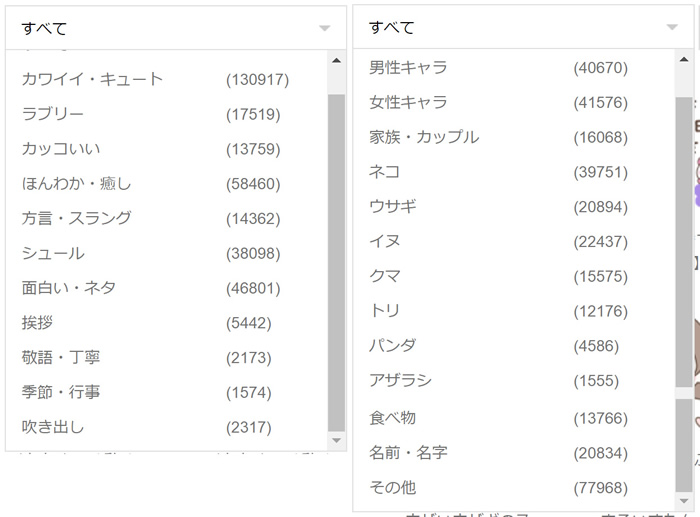
例えば、2017年8月21日時点では、こんな感じ

かなりまちまち。私が選んだキャラはどこのにも属さない「宇宙人」、その他にしかはいらない。約78000点。すごいスタンプの数だ。スタンプの数が少ない時代ならカテゴリなど気にすることなどなかったのかもしれないが、今はスタンプが溢れている時代。スタンプを見てもらうのも一苦労だ。
とはゆえ、すでに描き始めてしまったキャラ。変更はできない。とにかく宇宙人でキャラクター作成開始。

人生初のキャラクターイラスト。
かわいい、かっこいい、気持ち悪い、どこかに振り切った方がいいのだろうと思うのだが、そんな画力はない。とにかく今、描ける精一杯のキャラ。少しずつ書き溜める。
さてこれをどうデータ化するかが問題だ。
Illustratorでイラストを描いたことがない。見様見真似のアイコン程度だ。直線はいい。きっちりした曲線もまだいい。なめらかな曲線が描けない。こまった。下書き通りにすらイラストを描けない。

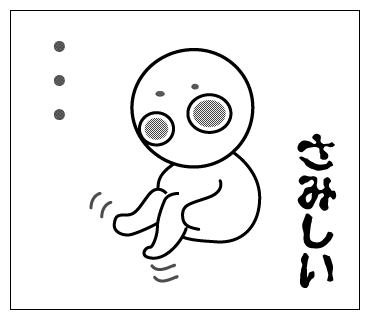
当時描いたイラストがこれ。
絶望的。下書きの雰囲気全くなし。さみしい感もない。
あまりの違いに、それから三カ月放置した。その間に何もやっていなかったわけでもない。とりあえず、スタンプの最低条件はチェックしていた。
まず、スタンプ画像の個数を決めるところから始めた。
最小は8個だ。誰も知らないスタンプを買ってもらうのだ。数は多い方がいい。と40個に決めた。
PNG形式は背景透過が必須だからだろう。
スタンプを作った後に思ったのだが、着せ替え機能で背景色を変えている人もいるので、縁取りなどしておかないと背景と同化してきれいに見えなくなってしまうことがあるで要注意。
解像度は72dpi以上、カラーモードはRGB。web使用だ。
画像は1個 1MB。
すべての画像を1つのZIPファイル形式でアップロードする場合、ZIPファイルは20MB以下で作成してください。とあるが、ひとつずつアップロードすることもできるので、それほど気にする必要はないだろう。利用するのがスマートフォンなので、軽い(容量が少ない)に越したことはない。
登録する際に考えて置かなければならないのが、クリエイター名だ。どんな名前にするか50文字以内とある。50文字ってすごい長いタイトルだ。そのほか「スタンプタイトル」「スタンプ説明文」「コピーライト」がある。「スタンプタイトル」「スタンプ説明文」はどんなスタンプになるかがわからないため、とりあえず保留にした。
トリミングされた画像とコンテンツの間にはある程度(10px程度)の余白が必要とある。つまり画像サイズいっぱいに書いていてはいけない。私は後からすべての画像を調整した。
そのほかにも、こういうスタンプはダメというガイドラインがあるので、先に目を通しておいた方がよいだろう。
以上を頭に入れて、スタンプ作成を再開。
どうやって書いたらいいのだろう。そんなときAdobe Capture CCをみつけた。スマートフォンで撮影した画像をアウトライン化してくれる機能があるらしい。スマートフォンで色なども変更できるという「無料」アプリ。
さっそく、スマホにインストールして、スキャンした画像を取り込んでみた。記事を拾い読みしながら試してみたが、うまくいかない。パソコンで編集したいのだが連動できない。イライラし始める。ダメだ。これは使えるようになる気がしない。そもそもillustratorにアウトライン化する機能があったような気がする。というわけで調査。
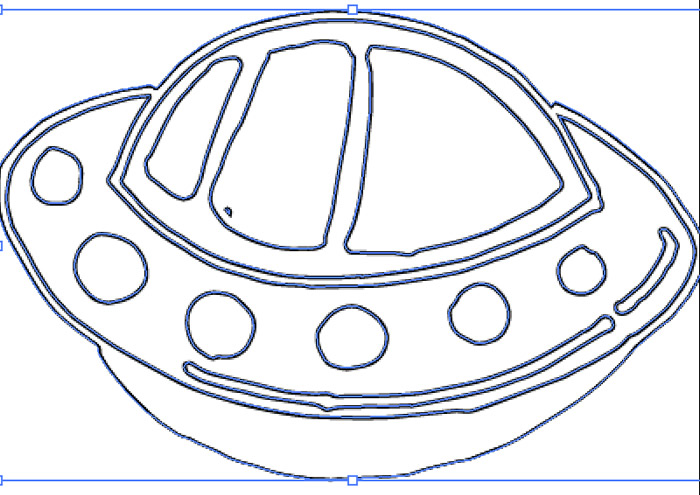
画像を読み込んだ後、「画像トーレス」→「分割・拡張」。
その後「ダイレクト選択ツール」で必要のない線などを選択して、削除。
やり方はほかにもありそうだが、この作業だけでもかなりしっかりアウトライン化してくれる。

アウトライン化された線に青い線がついているのがわかる。この部分は選択して色を変更したりできる
いったん納得し、時間が大量にとれる日を待つ。
なぜ怒涛かといえば、お盆休みにしかたくさん時間がとれそうになかったので、集中して作成していたから。試行錯誤を繰り返す。下書きを見ながら描き足したり、描き直したり。下書きには書いたもののやめたものや、その場で偶然で来たものなどたくさんあった。最初はなかなかうまくいかなかったのだが、10個ほど作っていくうちに、多少のコツがつかめてくる。見直しては修正。修正しては次のスタンプ。そして修正の繰り返し。そしてできたのが、1記事目のスタンプ。
画力がないので、どうしても文字を入れたくなる。結局40個中34個に、ほぼ何らかの文字が入ってしまった。完全に日本人向けスタンプだ。
最後は時間切れとなり慌てて申請した私。そして最大のミスをおかした。メインイメージを一つ用意するのだが、かなり適当に選んでしまった。このスタンプを見て、ほかのも見てみようかと考える重要なスタンプ。それを「これでいっか」と安易に決めてしまった。
「しまった!」と気がついたのは「スタンプ申請(リクエスト)」した後。
時すでに遅し。次回の教訓とし我慢することにした。リクエストをストップしてまで変更したくない(正直、変更するスタンプ候補がわからなかったし、どれも同じに思えてきてしまったのだ。)今でもこれでよかったのかと思っている。スタンプと全く別のイラストを用意してもよいので、それ用に作るのが一番よいのかも。
次回いよいよ「3.スタンプ申請(リクエスト)」だが、そこに待っていたのは・・・

HOME > CATEGORY LIST > LINEスタンプ > Lineスタンプ登録への道(2)スタンプづくり